Сервис GitHub Pages позволяет на базе репозитория в GitHub создать статический сайт.
Вот почему это интересно:
-
Это полноценный сайт с https. Очень много простых сайтов (личная страничка / лендинг / личный блог / сайт-визитка / небольшой сайт компании, изменения на котором появляются в лучшем случае раз в год) отлично укладываются в логику статического сайта. Кроме того, в природе существуют генераторы html, которые в описанном сегменте отлично могут заменять CMS. Оговорюсь, что в этом пункте я высказываю свое личное мнение.
-
За статическим сайтом не нужно следить, не нужно отслеживать версионность CMS и другого ПО. Статику не взломать, раздается она максимально быстро.
-
Возможность деплоя через Git. Благодаря тому, что это децентрализованная система, всегда есть резервная локальная версия сайта + версионность.
-
Стоимость владения – бесплатно, то есть даром. Ну, или равна стоимости владения доменом, в случае использования отдельного доменного имени. Сделал, получил деньги, передал аккаунт и забыл.
ОК, убедил. Как это реализовать?
Для создания сайта достаточно создать отдельный репозиторий типа username.github.io и закоммитить туда индексный html-файл index.html.
Далее все как обычно: древовидная структура каталогов, содержащих статические html-файлы. Сайт берется из ветки master или gh-pages (gh-pages не проверял).
Но можно сделать интереснее:
Можно привязать доменное имя второго уровня. В этом случае можно разместить корневой каталог сайта в каталоге /docs нашего репозитория. Кроме того, в этом случае репозиторий не обязательно именовать username.github.io. Я назвал его также как и домен.
Далее пошаговая инструкция как это сделать:
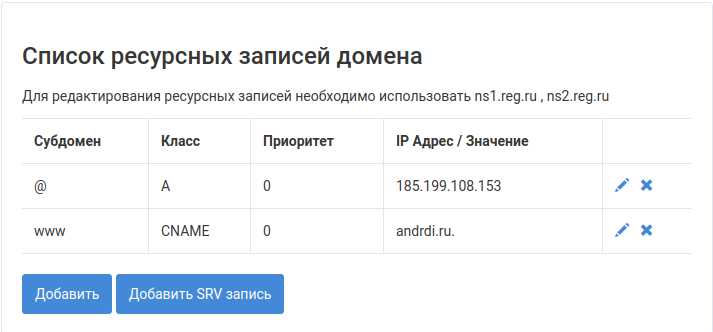
- Заранее регистрируем домен (я, в творческом запале, не пожалел 150 рублей и зарегистрировал отдельный домен) и создаем соответствующие A и CNAME записи:

В А-записи прописываем один из рекомендованных Гитхабом ip-адресов:
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153
- Дожидаемся, когда DNS начнет отрабатывать:
$ ping andrdi.ru
PING andrdi.ru (185.199.108.153) 56(84) bytes of data.-
Создаем новый публичный репозиторий.
-
Клонируем себе новый репозиторий с помощью
git clone. -
Создаем в нем каталог docs, содержащий индексный файл index.html с
Hello World!внутри. -
Коммитим наши изменения.
-
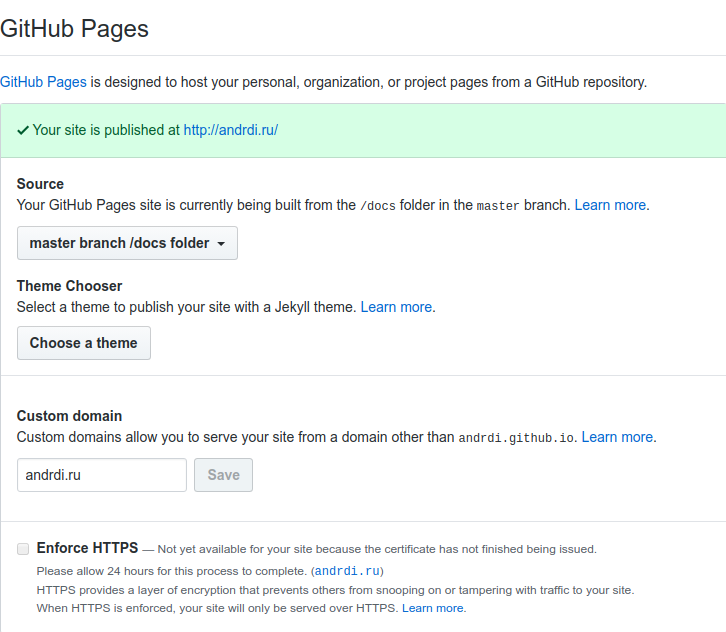
В свойствах (Settings) репозитория в секции GitHub Pages вносим изменения:
Source -> master branch /docs folderCustom domain -> доменное имя(в моем случае – andrdi.ru)
-
Сохраняем и обновляем страничку.
Видим сообщение:
Your site is published at http://andrdi.ru/

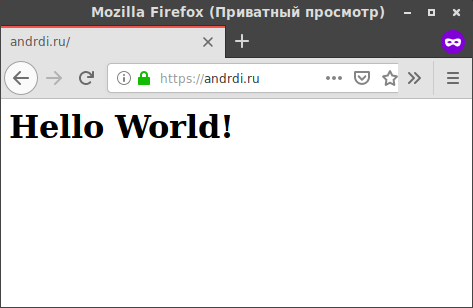
- Проверяем работу сайта в браузере.

В случае, если чекбокс Enforce HTTPS неактивен – ждем некоторое время до обновления сертификата (24 часа).
До этого момента сайт будет доступен по HTTP. Обычно, сайт доступен по HTTPS сразу, после создания.
В результате имеем статический сайт, работающий по HTTPS с сертификатом от Let’s Encrypt.
Профит.
Продолжение: Быстрое развертывание сайта на GitHub Pages с помощью генератора статического html Hugo